Tab Layout
📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
Tab Layout
The Tab Layout app provides you the needed structure to create different layouts within the store's main one from the use of tabs.
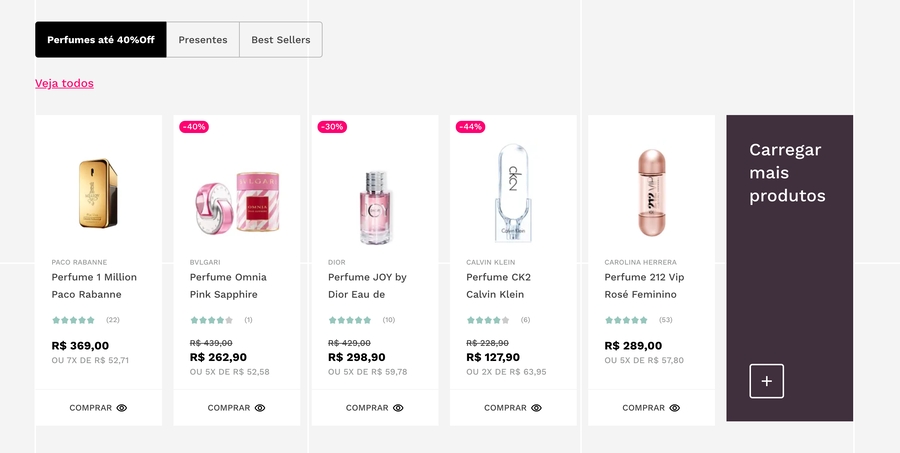
 Example of an brazilian VTEX store with tabs (
Example of an brazilian VTEX store with tabs (Perfumes até 40%off, Presentes, and Best Sellers) displaying different content for users.
Configuration
Add the Tab Layout app to your theme's dependencies in the
manifest.jsonfile:
"dependencies": {
+ "vtex.tab-layout": "0.x"
}Now, you are able to use all the blocks exported by the tab-layout app. Check out the full list below:
tab-layout
Parent block that merely defines the logic (via its children blocks) for the layout structure, declaring the desired list of tabs and its content.
tab-list
Defines the list of tabs to be rendered. It only accepts the
tab-list.item block as child.
tab-list.item
Defines the rendering for a given tab. Notice that it does not define the tab content, which is handled by the
tab-content.item block.
tab-list.item.children
Flexible alternative to tab-list.item. Defines the rendering for a given tab and also accepts any array of blocks as its children.
tab-content
Defines the list of content to be rendered in each tab. It only accepts the
tab-content.item block as child.
tab-content.item
Defines the content for a given tab.
In the desired page tempate, such as
store.home, add thetab-layoutblock:
Declare the
tab-listand thetab-contentblocks astab-layout's children. Do not forget to use thetab-layout's props, for example:
Add and then declare the desired
tab-list.itemblocks astab-list's children:
Add and then declare the desired
tab-content.itemblocks astab-content's children:
⚠️ Do not forget to also declare the
tab-content.item's children blocks in order to properly render the tab content.
tab-layout props
tab-layout propsdefaultActiveTabId
string
ID of the desired tab to be rendered as the default one. If no value is provided, the first tab declared in the theme will be used as default.
undefined
tab-list props
tab-list propstab-list.item props
tab-list.item propstabId
string
Tab ID of your choosing. It will be used to match the tab to its content (defined by the tab-content.item block).
undefined
label
string
Defines the tab's text label.
undefined
defaultActiveTab
boolean
Defines the item as the default active tab.
false
tab-list.item.children props
tab-list.item.children propstabId
string
Tab ID of your choosing. It will be used to match the tab to a given content (defined by the tab-content.item block).
undefined
tab-content props
tab-content propstab-content.item props
tab-content.item propstabId
string
Tab ID of your choosing. It will be used to match the content to a given tab (defined by the tab-list.item / tab-list.item.children blocks).
undefined
⚠️ *Pay attention to the chosen tab ID declared in both
tab-list.itemandtab-content.itemblocks, once it is the key to link a given tab to its content.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
container
contentContainer
contentItem
listContainer
listItem
listItemActive
listItemChildren
listItemChildrenActive
Contributors ✨
Thanks goes to these wonderful people:
This project follows the all-contributors specification. Contributions of any kind welcome!
Last updated