Product Specifications
📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
Product Specifications
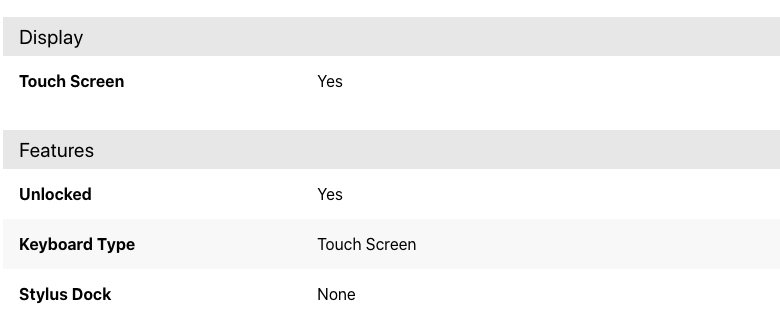
The Product Specifications app provides blocks to render product specification information.

Configuration
Step 1 - Adding the Product Specifications app to your theme dependencies
In your theme manifest.json, add the Product Specification app as a dependency:
Now, you can use all the blocks exported by the product-specifications app. See the full list below:
product-specification-group
Renders the product specification group.
product-specification
Renders the product specification. It should be declared as a child of product-specification-group.
product-specification-value
Renders the product specification value. It should be declared as a child of product-specification. It can be rendered with HTML.
product-specification-text
Mandatory children of product-specification-group, product-specification, and product-specification-value. Depending on which block is declared, the product-specification-text renders information regarding a specification group, a specification, or a specification value.
Step 2 - Adding the Product Specification blocks to your theme templates
Copy the example below and paste it in the desired theme template, modifying it as necessary for your use case. If necessary, add the product-specification-group block to the template block list.
⚠️ The Product Specification blocks need a Product context to work properly because they handle product information. Therefore, when declaring them, be sure that they are in a theme template in which this context is available, such as
store.product.
You can also use other blocks to wrap the blocks provided by the Product Specifications app, such as the ones exported by the Flex Layout app. For example:
product-specification-group props
product-specification-group propsfilter
object
Filters the specifications that the block should display.
undefined
filterobject:
specificationGroups
[string]
Array of specification group names to be hidden or shown (depending on what is defined in the type property) by the product-specification-group block.
undefined
type
enum
Determines whether the specification group names passed to the specificationGroups prop should be displayed or hidden on the UI. Possible values are: hide (hides specification groups declared in the specificationGroups prop) or show (only shows the specification groups declared in the specificationGroups prop).
undefined
product-specification-text props
message
string
Defines the block default text message to be rendered on the UI. You can also define the text message a block will render on the UI using the Site Editor in the Admin and the markers prop.
undefined
markers
[string]
IDs of your choice to identify the block's rendered text message and customize it using the Site Editor in the Admin. Learn how to use them by reading the documentation on Using the Markers prop to customize a block message. Note that a block message can also be customized in the Store Theme source code using the message prop.
[]
Step 3 - Editing the product-specification-text messages
product-specification-text messagesAs stated in the previous step, the product-specification-text uses the ICU Message Format, making it possible to fully edit the block's rendered text messages.
When using the message prop, you will not need to create an advanced configuration: declare the prop directly in your Store Theme app and pass to it the desired text value to be rendered with the block.
The markers prop, in turn, requires you to add an extra configuration in the Site Editor of the Admin to properly work. When using this prop, do not forget to check out the block message variables (shown in the table below) and the Using the Markers prop to customize a block's message documentation.
groupName
string
Specification group name.
specificationName
string
Specification name.
specificationValue
string
Specification value.
isFirstSpecificationValue
boolean
Determines whether it is the first specification value (true) or not (false).
isLastSpecificationValue
boolean
Determines whether it is the last specification value (true) or not (false).
Customization
To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS handles for store customization.
groupName
specificationName
specificationValue
specificationValue--first
specificationValue--last
Contributors ✨
Thanks goes to these wonderful people:
This project follows the all-contributors specification. Contributions of any kind are welcome!
Last updated