Seller Selector
Seller Selector displays the number of sellers your marketplace has for each product. It enables users to compare prices from each seller and add the desired product to their cart.

Configuration
Install the Seller Selector app to your store with the following command:
Add the Seller Selector app to your theme's dependencies in the
manifest.jsonas shown below:
Add the
link-sellerblock, exported by thevtex.seller-selectorapp, inside your product page (store.producttemplate). When rendered, the block will create a link to the Seller Selector main page. For example:
By declaring the link-seller block, a page containing all available sellers will be displayed automatically. However, you can configure the Seller Selector page layout, using props for each one of the blocks used to build it behind the scenes.
Advanced Configuration
Behind the scenes, the Seller Selector page uses the following default implementation:
seller-table
Layout block that provides a table to build the Seller Selector page with other blocks. It is possible to build the page using three main blocks: seller-simulate-shipping, seller-head and seller-body (declared as children of seller-head).
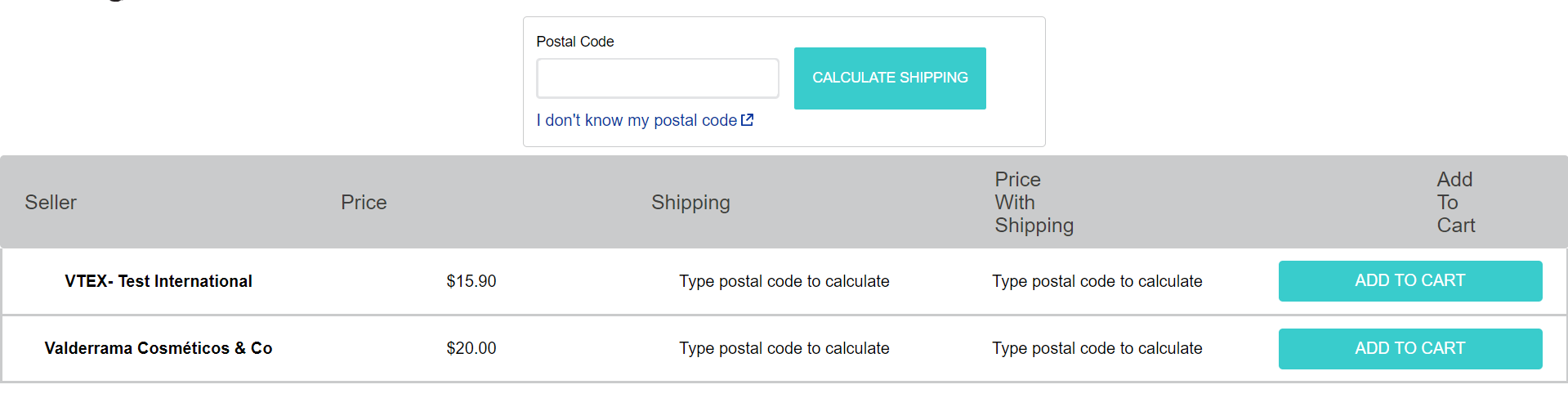
seller-simulate-shipping
Builds a form so users can add a postal code and then simulate the shipping costs to the desired address.
seller-head
Builds a header to be used on the Seller Selector table. You can pass to it the seller-head-cell block as children.
seller-head-cell
Defines a title for each column in the table header.
seller-body
Defines the page main content. It is responsible for displaying all sellers' data in the table body.
seller-row
Used inside the Seller Selector table to separate seller's data into columns. You can use the blocks listed below (seller-name, seller-price, seller-shipping, seller-price-with-shipping, seller-add-to-cart) as seller-row's children in order to provide all needed seller's data.
seller-name
Displays the seller name.
seller-price
Displays the seller price for a given product.
seller-shipping
Displays shipping cost considering the sellers' data.
seller-price-with-shipping
Displays the purchase final cost (shipping cost + product price).
seller-add-to-cart
Displays a Buy button that adds a given seller's product to the shopping cart. It is possible to use two different blocks inside of it buy-button or add-to-cart-button
buy-button
Default buy button, will be used if nothing is provided in the blocks section of seller-add-to-cart
add-to-cart-button
Buy button to use with Minicart.V2 and GoCommerce Stores
link-seller props
link-seller propsmessage
string
Text displayed on link counter
store/seller-link.linkText
sellerQuantity
number
Number of sellers sell this product
View {sellerQuantity, plural, one {1 more seller} other {# more sellers}}
This block uses the ICU Message Format, making it possible to fully edit the text message and variables displayed on block.
seller-table props
seller-table propslimitShownShippingInformation
number
Max number of shipping options to be displayed.
3
seller-add-to-cart props
seller-add-to-cart propsisOneClickBuy
boolean
Defines if users will keep navigating in the same page once the Buy button was clicked on (true) or if they will be redirected (false)
false
seller-head-cell props
seller-head-cell propstitle
string
Text displayed on the table header for each column.
undefined
Modus operandi
The Seller Selector app fetch seller's data automatically from the admin's Catalog . Behind the scenes, the blocks exported from the app use the product context in which they are inserted to identify the seller's data in the SKU registry. Based on this, they are able to display seller data without having to declare each desired seller in your theme.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
linkSellerContainer
linkSeller
linkSellerText
linkSellerNumber
sellerMasterContainer
sellerBuyContainer
sellerList
sellerBodyCell
sellerHead
sellerHeadCell
sellerHeadText
sellerName
sellerPrice
sellerPriceShipping
sellerPriceShippingText
sellerRow
sellerShipping
sellerShippingText
sellerRow
simulateShipping
simulateShippingSearch
simulateShippingSpinner
Last updated