vtex io intellisense
The Vtex io intellisense help you develop with vtex store-framework with snippets and autocomplete.
Features
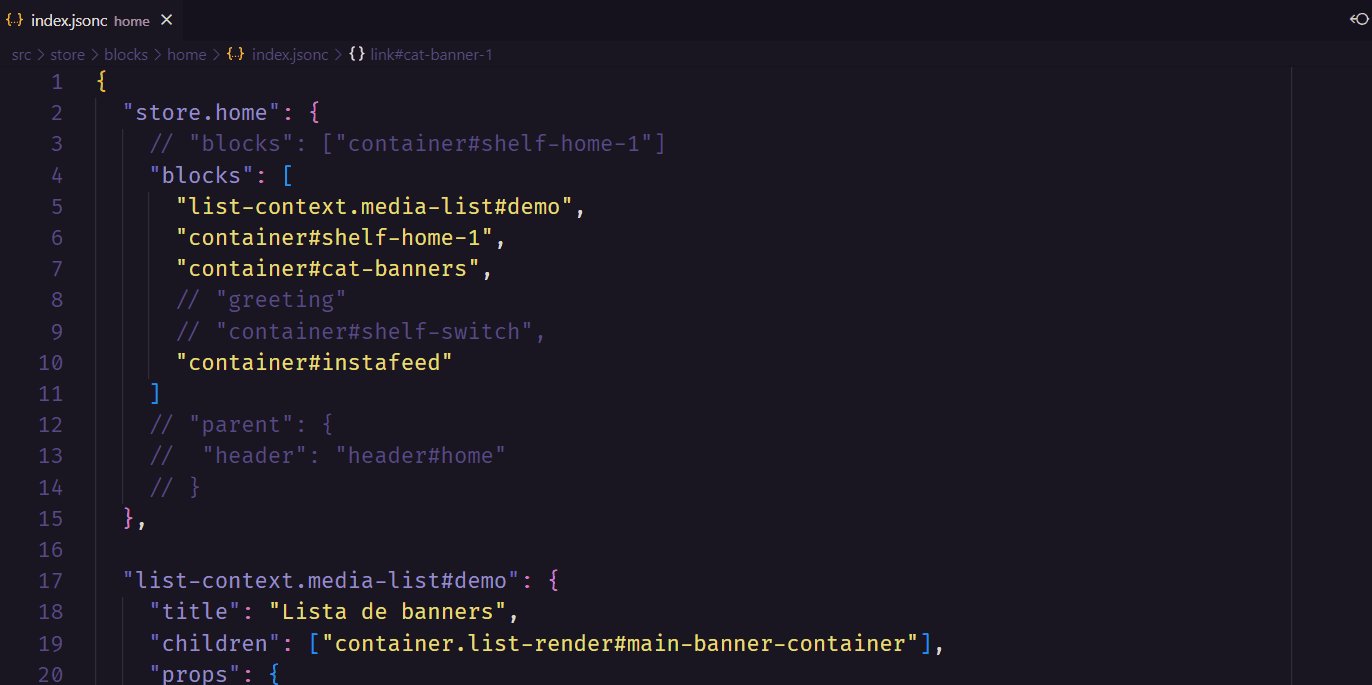
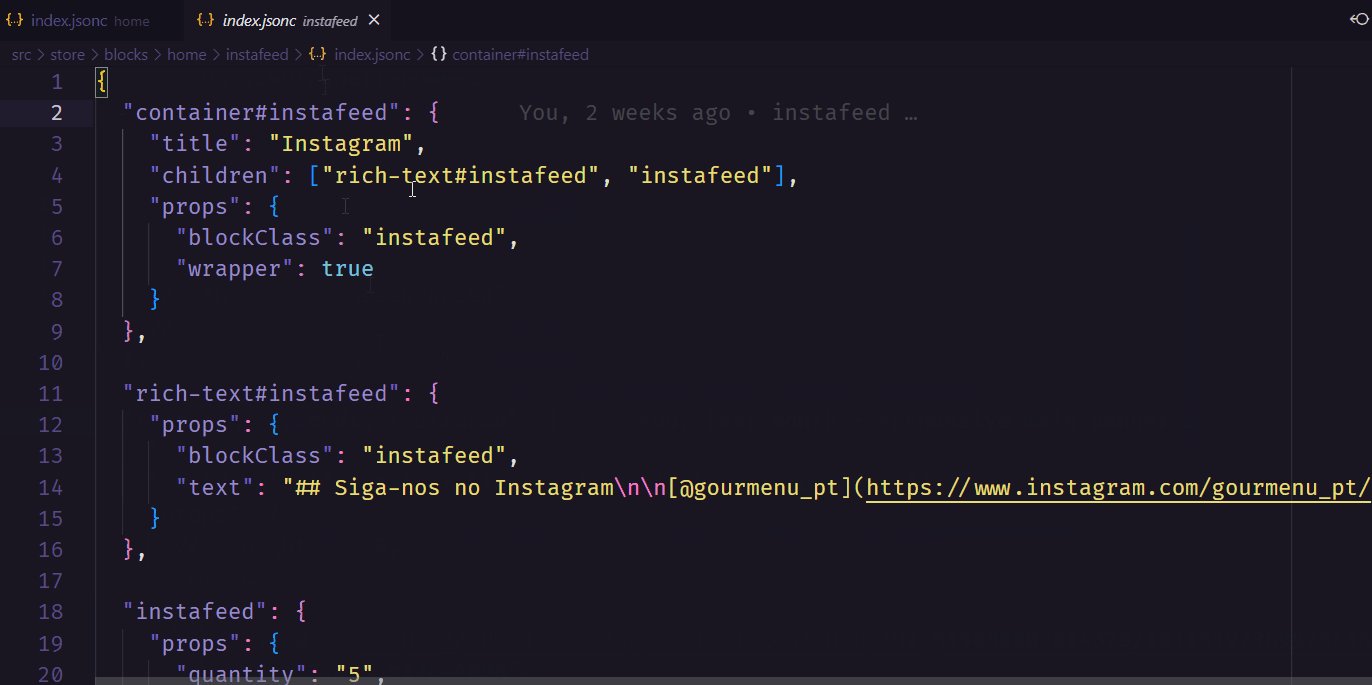
Autocomplete

ATTENTION: The auto complete only works in 'json' and 'jsonc' files inside the 'store' folder
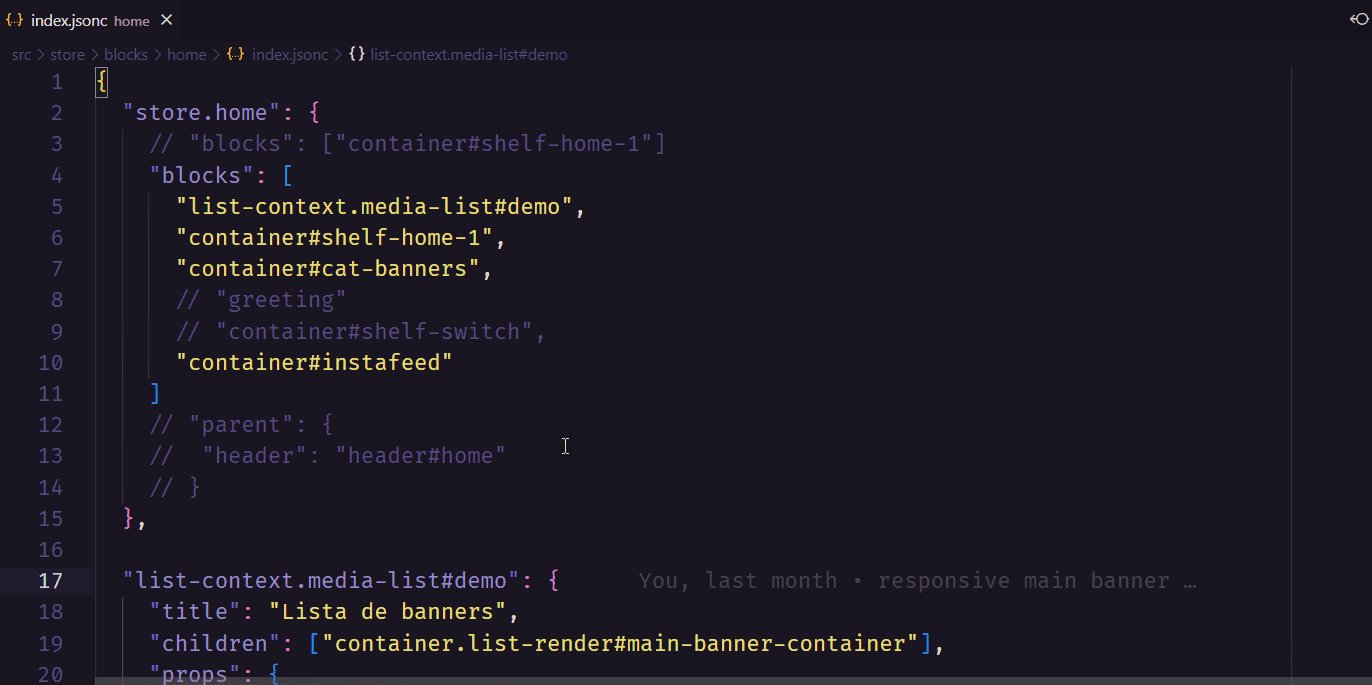
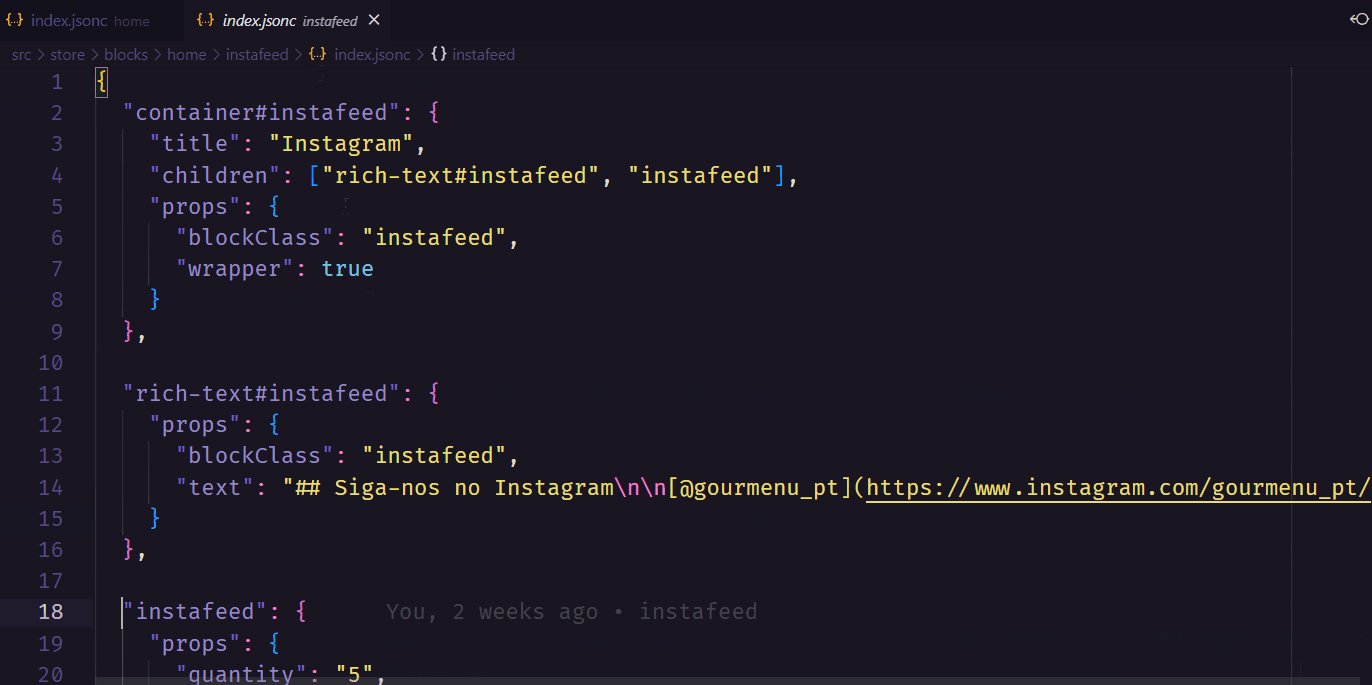
Go to definition

Experimental Features
The experimental features were deprecated and will be fully implemented in the following updates!
Autocomplete blocks
"add-to-cart-button"
"autocomplete-result-list.v2"
"assembly-option-item-image"
"assembly-option-item-quantity-selector"
"assembly-option-item-name"
"assembly-option-item-price"
"assembly-option-item-customize"
"assembly-option-item-children-description"
"back-to-top-button"
"blog-latest-posts-preview.wordpress-latest-posts-preview"
"breadcrumb.search"
"breadcrumb"
"condition-layout.binding"
"condition-layout.product"
"disclosure-content"
"disclosure-layout-group"
"disclosure-layout"
"disclosure-state-indicator"
"disclosure-trigger-group"
"disclosure-trigger"
"filter-navigator.v3"
"flex-layout.col"
"flex-layout.row"
"gallery-layout-option"
"gallery-layout-switcher"
"gallery"
"icon"
"iframe"
"image"
"link"
"link.product"
"list-context.image-list"
"list-context.product-list"
"login-content"
"login"
"logo"
"menu-item"
"minicart.v2"
"modal-actions.close"
"modal-header"
"modal-layout"
"modal-trigger"
"newsletter-form"
"newsletter-input-email"
"newsletter-input-name"
"newsletter-input-phone"
"newsletter-submit"
"overlay-layout"
"overlay-trigger"
"paged-controls"
"product-brand"
"product-description"
"product-images"
"product-installments-list"
"product-name"
"product-specification-badges"
"product-specification-group"
"product-specification-text"
"product-specification-value"
"product-specification"
"product-summary-image"
"rich-text"
"sandbox"
"sandbox.order"
"sandbox.product"
"scroll-animate"
"search-banner"
"search-bar"
"search-not-found-layout"
"search-result-layout"
"shelf.relatedProducts"
"sku-selector"
"slider-layout"
"stack-layout"
"sticky-layout.stack-container"
"sticky-layout"
"store."
"store.search"
"tab-content.item"
"tab-content"
"tab-layout"
"tab-list.item.children"
"tab-list.item"
"tab-list"
"vtex.menu@2.x:menu"
"video"
snippets
for .json and .jsonc.
flr
create a flex layout row
flc
create a flex layout col
shelf
create a shelf basic layout
rt
create a rich-text block
image
create a image block
stl
create a stack layout
dl
create a disclosure layout
rld
create a responsive layout desktop
rlm
create a responsive layout mobile
rlt
create a responsive layout tablet
rlp
create a responsive layout phone
clp
create a condition layout product
clb
create a condition layout binding
link
create a link
ovl
create a overlay layout
for .css and .scss
flr
create a .flexRow--
flrc
create a .flexRowContent--
flc
create a .flexCol--
flcc
create a .flexColChild--
vbtn
create a :global(.vtex-button)
vbtnl
create a :global(.vtex-button__label)
vip
create a :global(.vtex-styleguide-9-x-input)
vipg
create a :global(.vtex-input-prefix__group)
vil
create a :global(.vtex-input__label)
vis
create a :global(.vtex__icon-spinner)
:gl
create a :global()
Extension Settings
This extension also provides the following setting:
vtexiointellisense.unusedBlocks: if set totruewill show a warning ofunused blockwhen a block its not used. Default value isfalsevtexiointellisense.duplicatedBlocks: if set totruewill show a warning ofduplicated blockswhen a block id its duplicated. Default value isfalsevtexiointellisense.suggestions: if set totruewill suggest all blocks declared inchildrenandblocksprops. Default value isfalsevtexiointellisense.allowsUnusedBlocks: if set tofalseall unused blocks will show a warning ofunused block. Default value istrue
Last updated